
Photo by Patrick Perkins on Unsplash
My top 5 ideas for the next 12 month...
... if I find the time and energy for them...
Ok, time to write a new blog entry and most likely the last for this late spring / early summer, before the American Football season in Germany starts, and I'm busy with my friends streaming the football games of the Munich Cowboys on GFL TV. Of course I follow the NFL, too. And I hope I can get a ticket for the first NFL game in Germany in my hometown Munich. Well fingers crossed and hope for the best.
Anyway, so since my success with making dashboards in Elasticsearch/Kibana are more or less a failure so far, I currently cannot continue my little series about Jira, Node-Red, aso.
Hence, I've to find a new topic for this blog. Since another year passed by I thought I'll make an updated list of my top 5 ideas I want to work on the next 12 month, if I find the time and energy for them.
Most of my ideas are based upon writing python and javascript code. But there is one exception. But I'll come to this later.
Ideas
Well so let the ideas flow:
Idea 1
Jira Dashboard in Python with Node-Red Rest API
My first idea is a Dashboard for the Jira Data I collect with Node-Red written in Python. I'll use the Python graphic module Altair or alternatively create the Dashboard in Javascript (using a open-source Graph library like charts.js or vis.js) with a Rest API backend implemented with Node-Red. Yes, you can do Rest API's with Node-Red. Have to look into using it for Mocking stuff for TDD, but this is another project.
Since my adventures around Jira and Elasticsearch/Kibana are not so satisfying so far, and since I generate my Jira events for Elasticsearch I have now ten-thousends of events in elastic search, I do not only want to use the search features of ES, I also want to tried to make some visualizations. But as mentioned so far I'm not happy what I got out of the Lens feature from Kibana. Especially I was hoping to get a heatmap, but apparently it is no longer available in the lens visualization library.
And, I've not found a way yet, to make a rolling average over all events on one numeric field. Especially I want the average over the Lead/Cycle Time of tickets.
Anyway I searched around and I found some interesting alternatives. One is the Altair module for python and the chart.js/vis.js for Javascript.
Basic concept:
- Write a Rest API services in Node-Red to deliver the data (eg. rolling averages, unique count of statis) for the heatmap or other graphs.
Variant a)
- Write some python code to generate Altair dashboard charts which consume the data from this Rest API services
Variant b)
- Write some html/javascript code, preferably with the bootstrap framework, and use the Rest API services to generate the dashboard charts.
But first I want to give Elasticsearch/Kibana a little more time. Or better I give me some more time to learn what ES/K has to offer.
Idea 2
Python Sequence Chart/Flow Chart
In my thesis, which I wrote some 30+ years, ago, for my Computer Science Diploma, I had the topic "Analyse C/C++ and generate meta-code from this analysis. And use this meta-code as basis for generating a graphical representation of the C/C++ code".
What can I say, I passed and got an A+ or as we count in Germany, a 1.0*. Ok, the graphical representation was not so fancy, but that was not important for my professor. Anyway, since then I wanted to redo this topic, with another language and do a better graphic. Many years back, I started with Java. Then a decade pause. Then I thought I do it with C#, in my C# phase. Again years passed by. Then I started with Javascript. Again, a pause. And forward years again, here we now in 2022, I ant to try it with python.
Basic concept:
Find a python lexer/parser generator or write my own simplified lexer/parser. I might want to try antlr for that.
Define and develop the meta-code. I might reuse the meta-code I invented 30+ years ago. Or define a new one.
Bring lexer/parser and meta-code generation together. Write a ton of test, or better use TDD, I might use behave for that.
Write a visualization module, base upon the meta-code. Again use a graphical library for python which can deliver the flow chart feature. Or I might use Mermaid or PlantUML.
Well, I hope this time I find the time and energy to realize this idea.
Idea 3
Concept Map in Python with iGraph
Currently I work as a Scrum Master, hence I've to read a lot of User Stories, Defects and Requirements. So basically a lot of text. But since I'm a somewhat visual oriented person, I understand most concepts better if I see a graph or a visual representation of it.
A little background. In my early C# days, I was invited to a Microsoft Coding Dojo in Unterschleissheim near Munich. The main speaker for that evening event was Ralf Westphal a charismatic Programmer, Software Architekt and conference speaker. Btw. check out his website ralfw.de.
He showed us at the beginning of the Dojo, how you can create a concept map out of written requirements. And later use this concept map to identify classes, relationships, data models and even the basic infrastructure architecture.
Since back then I wanted a specialized software for drawing such concept maps. For a long time I used pen and paper to realize my concept maps. Then I used Mindmaps. But it was not what I wanted. So for a long time I carried this idea around with me to write my on specialized version.
Finally I think the time is right and the technologies are developed to write such a little tool.
Basic concept:
Define a simple syntax for a one line parser syntax. Maybe use antlr as lexer/parser generator E.g.: red is a color red is used in traffic lights red is used as signal color red is used to signal warning
Write a simple tkinter or alternatively a Web Interface for entering the concept map sentences
Implement the concept map generator based on the lexer/parser, maybe use iGraph
Polish with save/load/print, aso.
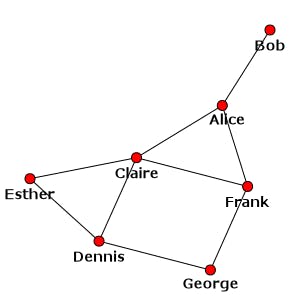
Here is a sample:

Idea 4
Robot Football Simulator Game
Another idea I have is to write a Robot Football Simulator Game. The idea is based on two separate ideas from other people(s). One inspiration was born 2002 from a little film sequence from "Star Wars II: Attack of the Clones". There is a scene in a Bar, where you see on screens some Robots playing (American) football. I liked this idea so much, that I never got it out of my mind.
Especially since I discovered American Football a few years earlier and I'm a fan of that sport. Hard, Regulated, Strategic, Technical challenging, entertaining, Team Sport, Individual performance and talent in players, what more can you want in a Sport. I even got involved with a local Football team, the Munich Cowboys. Anyway since 2002 I wanted to write such a game.
The beginning you can find in my Football Field Generator here:
arjs-public.github.io/arjs.projects.github.io
The second inspiration came from a coding series about genetic algorithms from The Coding Train (Daniel Shiffman).
He described how to implement a basic genetic algorithms in Javascript with p5.js.
And recently I found a very interesting Video from David Randal Miller about programming creatures with genetic algorithm: "I programmed some creatures. They Evolved."
Basic concept:
Build a 'living' environment for testing the football robots
Implement the 5 building blocks of genetic algorithm
Visualize the progress
Improve
But it is not trivial, so it might take me several years to get it in a reasonable working state.
Idea 5
Flutter Desktop for macOS/linux
I mentioned, that my last idea is not based on Python or Javascript. So at Google I/O 2022, the Flutter team, announced Flutter 3.0 Stable, and with this version a stable support for macOS and Linux where introduced. Basically my last ideas will be based upon the programming language dart.
Basic concept:
Use the 37h video course from freeCodeCamp.org to learn dart and flutter
Build a start project with flutter/dart. Maybe the concept map idea?
Polish
Release as open source project
Btw. I think, that Flutter will overtake the node.js/Electron combination in the next few years. I wouldn't be surprised if Visual Studio Code could be one of the early adopters. But we will see, what the creative minds will create with this new Desktop/Mobile cross-platform framework.
Conclusion
Ok, that where my top 5 ideas, I want to work on the next 12 month. Maybe you find something for yourself. Or you might have input or resources for me. Would be nice if you drop a comment.
With that written, I wish you all a nice, relaxing and peaceful spring/summer. Maybe give German American Football a try: GFL TV
And maybe I drop a blog entry, if I come across something interesting.
As always apply this rule: "Questions, feel free to ask. If you have ideas or find errors, mistakes, problems or other things which bother or enjoy you, use your common sense and be a self-reliant human being."
Have a good one. Alex

